CHANGEMAKERS
iOS Volunteer App
Revolutionizing community service by acting as a centralized hub, connecting individuals eager to volunteer with non-profits in need, locally and remotely. Designed to simplify and personalize the experience of giving back.
Roles
User Research
UX Design
Visual Design
Prototyping
Usability Testing
Tools
Figma
Team
Solo Project
The Challenge
There’s a disconnect between well-intentioned people and the non-profits in need of support. This gap creates inefficiencies for both parties; individuals find it challenging to locate suitable volunteering opportunities, while non-profits struggle with effective volunteer recruitment. ChangeMakers aims to resolve this misalignment by serving as an efficient, technology-driven bridge between individual volunteers and nonprofit organizations.
Empower individuals to explore and engage with meaningful volunteer roles.
Resolve the existing gap between people and community initiatives that align with their interests, location, and availability.
Resonates with users on a deeper level, thereby maximizing engagement and impact.
Requirements
User Research
User Survey - User Interviews - Personas - Competitive Analysis
User Survey
To start my research process, I distributed a multiple choice questionnaire that focused on the user's experience with volunteering. Based on the survey results, the user demographic trended towards young adults who are digitally savvy, whose primary means of finding volunteer opportunities is through online sources. They value giving back to their community and have a strong interest in opportunities related to education, environment, and health. They value having the ability to plan ahead for travel volunteer work, whereas they tend to be more last minute when looking for local opportunities.
User Interviews
To dive deeper, I identified two individuals among my survey respondents to be further questioned. Jessica values a search feature that can match her with opportunities based on her interests and availability. She also finds reviews crucial when deciding to commit to a volunteer task. Eric, who frequently travels, is interested in an app with lobal capabilities that could align volunteer work with his travel itinerary. He also mentioned that a system displaying his volunteer achievements would increase his motivation to participate.
Personas
Based on the information I’ve gathered from my user research, I created three personas to help me understand the needs, goals, and behavior patterns of my users. Each represents a unique user profile with specific needs and aspirations that I aim to fulfill. Traveler Tom, a globe-trotting millennial eager to infuse his frequent travels with impactful volunteer experiences, seeks an easy way to connect with various causes around the world. Painting Pam, a talented artist who seeks remote volunteering opportunities that allow her to contribute meaningfully without the social pressures of in-person events. Lastly, and our focus today, Weekend Warrior Mark. Despite his busy work schedule, Mark wants to dedicate his weekends to volunteering at local nonprofits, seeking to make a meaningful impact in his community.
Mark embodies the busy, socially conscious individual who seeks a convenient yet meaningful way to volunteer in his community. His persona can guide the app's features, focusing on time-efficient discovery and scheduling of diverse volunteer opportunities.
Competitive Analysis
I conducted a competitive analysis to uncover market gaps and better align my app with user preferences. Point excels with an engaging user profile and a sleek design, however, it lacks the range of volunteering options that our users are looking for in terms of flexibility. Next, I took a look at Golden. This app stands out for its rating and review system and the convenience of in-app waiver signing, but falls short with a confusing search interface and an overly busy design. Lastly, Worldpackers. The app excels in the area of international volunteering and has an advanced matching system, however, it focuses mostly on member-only accommodations and longer-term international opportunities, limiting its appeal for those seeking less of a commitment.
Design
User Stories
I developed six user stories that capture the essential needs that my users expect to be met by ChangeMakers. These range from discovering diverse volunteering opportunities—whether local, international, or remote—to options for quick donations. Furthermore, managing upcoming events and calculating overall community impact are also given high priority ensuring that I’m in tune with user needs.
High Priority User Stories
USER STORY 1: As a user, I want to find local volunteer opportunities quickly, so I can contribute to my community.
USER STORY 2: As a user, I want to find volunteer opportunities both locally and internationally, so I can contribute wherever I am.
USER STORY 3: As a user, I want to participate in remote and micro-volunteering tasks, so I can contribute even with a tight schedule.
Secondary User Stories
USER STORY 4: As a user, I want to see reviews of volunteer opportunities, so I can make informed decisions.
USER STORY 5: As a user, I want to feel organized and prepared before my upcoming events, so I don’t accidentally miss something.
USER STORY 6: As a user, I want to track the impact of my contributions, so I can see the difference I'm making.
User Stories - Key Features - User Flow- Sketches - Wireframes
Key Features
I derived key features to solve the specific needs expressed by the user stories.
User Flow
Using the six user stories and their implications as a foundation, my user flows are not just organized- they're strategic, aiming to provide a seamless experience from start to finish. The flow you see visually maps out the pathways a user can take within the app, ensuring that each interaction is smooth, logical, and user-centric.
Sketches
Sketching out wireframes helped me visualize the app's structure and ensure a user-friendly design. At this point, I could visually see how users would move through the app to accomplish their goals. It saved me time, kept me focused, and made sure I was building something truly user-centric.
Wireframes
After finalizing my sketches, I transitioned to Figma to create digital mockups. This step serves as the skeleton for my prototype, allowing me to lay out the architecture for the main pages of my app. In this phase, I refined my initial sketches, added new pages, and inserted text and design elements for a more accurate visual representation.
Branding
Golden Circle Model
Incorporating Simon Sinek's Golden Circle model, I laid a robust foundation for my design brief. My volunteer app is rooted in the purpose of empowering individuals to explore and engage with meaningful volunteer roles. The 'How' is achieved through an intuitive, user-centered platform, with a modern and trust-invoking aesthetic. Key features, such as advanced search options and flexible volunteering opportunities, serve to the 'What'—to resolve the existing gap between people and community initiatives that align with their interests, location, and availability. This approach ensures that the app not only meets functional requirements but also resonates with users on a deeper level, thereby maximizing engagement and impact.
Golden Circle Model - Key Adjectives- Mood Board- Style Title - Low Fidelity Prototype
Key Adjectives
In crafting my app's mission to connect people with volunteering opportunities, I zeroed in on five key adjectives for my design.
Compassion influences the tone of the copy and the images used.
Accessibility works as a reminder that the design must be inclusive.
Empowering, Dynamic, and Trustworthy, set the tone for the app’s visual and interactive elements.
Mood Board
I kicked off the design process with a mood board, drawing inspiration from earthy and calming images that evoke togetherness and connection. This led me to a color palette of blues and greens, which not only reflect the earth but also have psychological benefits—green for well-being and sustainability, and blue for calm and trust.
Style Title
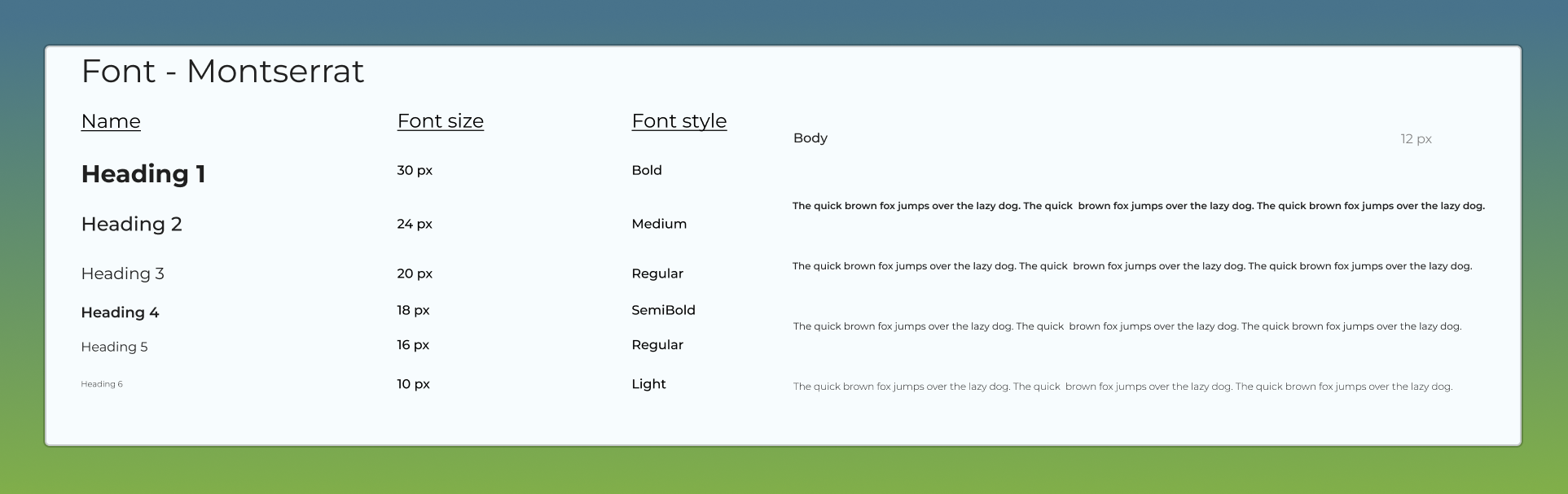
Typography
I chose to work with Montserrat; It’s modern yet approachable, making the app welcoming to a diverse audience. This geometric typeface conveys friendliness while maintaining a professional demeanor. Its clean lines make it easy to read, especially on mobile screens, making the app more accessible.
Color Palette
A color palette of blues and greens supports my energetic, optimistic, trustworthy, and community-focused brand identity. It's aligned with the goals of encouraging more people to engage in volunteering activities by providing a friendly and inspiring visual experience. Green is often associated with sustainability, health, and well-being, this shade of green can emphasize the altruistic and environmentally-friendly aspect of the app. This particular shade is calming and can invoke a sense of trust and reliability. It also complements the green nicely.The use of black and gray for text creates a high contrast for better readability, and white text on green or blue backgrounds also improves legibility and adds to the aesthetic appeal. I’ve incorporated a fiery red to draw attention to errors or incomplete items.
Imagery
I used ocean-inspired, water-like gradients on the background and buttons for a dynamic feel and chose universally recognized icons to simplify navigation. Authentic images were used to foster an emotional connection and trust between volunteers and organizations. They can also give a preview of what volunteers might expect, thus aiding in making informed decisions. My use of infographics helps break down complex data into digestible, easy-to-understand visual pieces. This adds value to the user experience by providing a quick snapshot of a user's volunteering activity, trends, and engagement levels. My logo, featuring shaking hands, reflects the app's mission of collaboration and unity.
Low- Fidelity Prototype
Here's a first look at my prototype, where the design elements come to life. I used Nielsen's 10 Heuristic Principles for initial usability assessment and conducted several personal walkthroughs. This gave me the confidence that my prototype was well-tuned and ready for user testing.
Usability Testing
I used Steve Krug's test script as a guide to create my own user interview framework. I asked users to complete several tasks on the prototype, including onboarding, exploring and signing up for local opportunities, completing the pre-event checklist, submitting a rating and review, exploring remote options and sending in a quick donation, and finally navigating through their user profile. Both users highlighted the app for its design, intuitive navigation, and diverse range of volunteer opportunities, which confirms that the app is aligning well with its intended purpose and user needs. However, minor tweaks, such as making volunteer points more visible on the user profile and adding a donation confirmation step, were suggested to perfect the user experience.
The Solution
Final Prototype - Challenges - Concluding Thoughts
Final Prototype
Finally, we have the final version of my prototype, where I've incorporated user feedback to create a more refined and user-centric experience.
Check out the Prototype in Figma!
Challenges
One of the challenges I faced was the potential use of a gamification system to incentivize user participation. Although this approach can be effective, my user survey revealed that 30% of respondents were uninterested in this type of a rewards scheme. This insight made me realize that the primary motivator for my specific users is the act of giving back itself. As a result, I opted for a more subtle approach, incorporating an internal point system with achievement badges to keep things engaging without overshadowing the true goal and reward of volunteering. Another constraint was time. Given more time, I would have explored the nonprofit side of the app, aiming to make it as user-friendly for organizations as it is for volunteers. This deeper dive would have involved conducting interviews to understand the specific needs and pain points of nonprofits, from matching with suitable volunteers and marketing their events, to logistical aspects like background checks and processing waivers.
Concluding Thoughts
In conclusion, designing ChangeMakers has been an enlightening journey that allowed me to combine my passion for community involvement with user-centered design principles. While there are still areas to refine and expand, the core functionality and mission of the app are clearly resonating with users.