BUSSMATE
iOS Transit App
A transportation agency in the Midwest wants to create a mobile app to help thousands of commuters access real-time information about bus arrivals and departures.
Roles
User Research
UX Design
Visual Design
Prototyping
Usability Testing
Tools
Figma
Team
Solo Project
The Challenge
The transportation agency for a midsize metropolitan area in the Midwest wants to create a mobile app to help thousands of commuters access real-time information about bus arrivals and departures at the Washington & State bus stop, which serves seven different bus lines. Riders complained about the lack of information available and their inability to determine which bus was arriving next, causing frustration and confusion.
Users can easily track bus arrival times
Users can determine how much time they have to get to the stop
Users can select their desired bus line to see future arrival times at the Washington & State bus stop.
Requirements
User Research
User Survey - Competitive Analysis - User Interviews - Personas
User Survey
To start my research process, I created a multiple choice questionnaire that focused on the user's experience with the bus system. I included a screener question at the beginning of my survey to ensure that I gathered data solely from my intended demographic- bus riders. I then proceeded to distribute the survey online. The survey provided me with a quick and cost-effective way to gather feedback from a large sample of users. I then analyzed the data to identify trends, pain points, and opportunities for improvement in my design.
User Pain Points: 72% unreliable schedules, 67% long wait time.
Opportunities:
Walking time estimation: Provide an estimated walking time to the Washington & State bus stop, based on the user's location or inputted destination.
Real-time bus location tracking: Use GPS technology to show the real-time location of all buses, including their estimated time of arrival (ETA) at the Washington & State bus stop.
Bus arrival notifications: Allow users to set push notifications for when their bus is arriving, and when it’s time to leave their current location
Multi-lingual support: Include translation for multiple languages.
Competitive Analysis
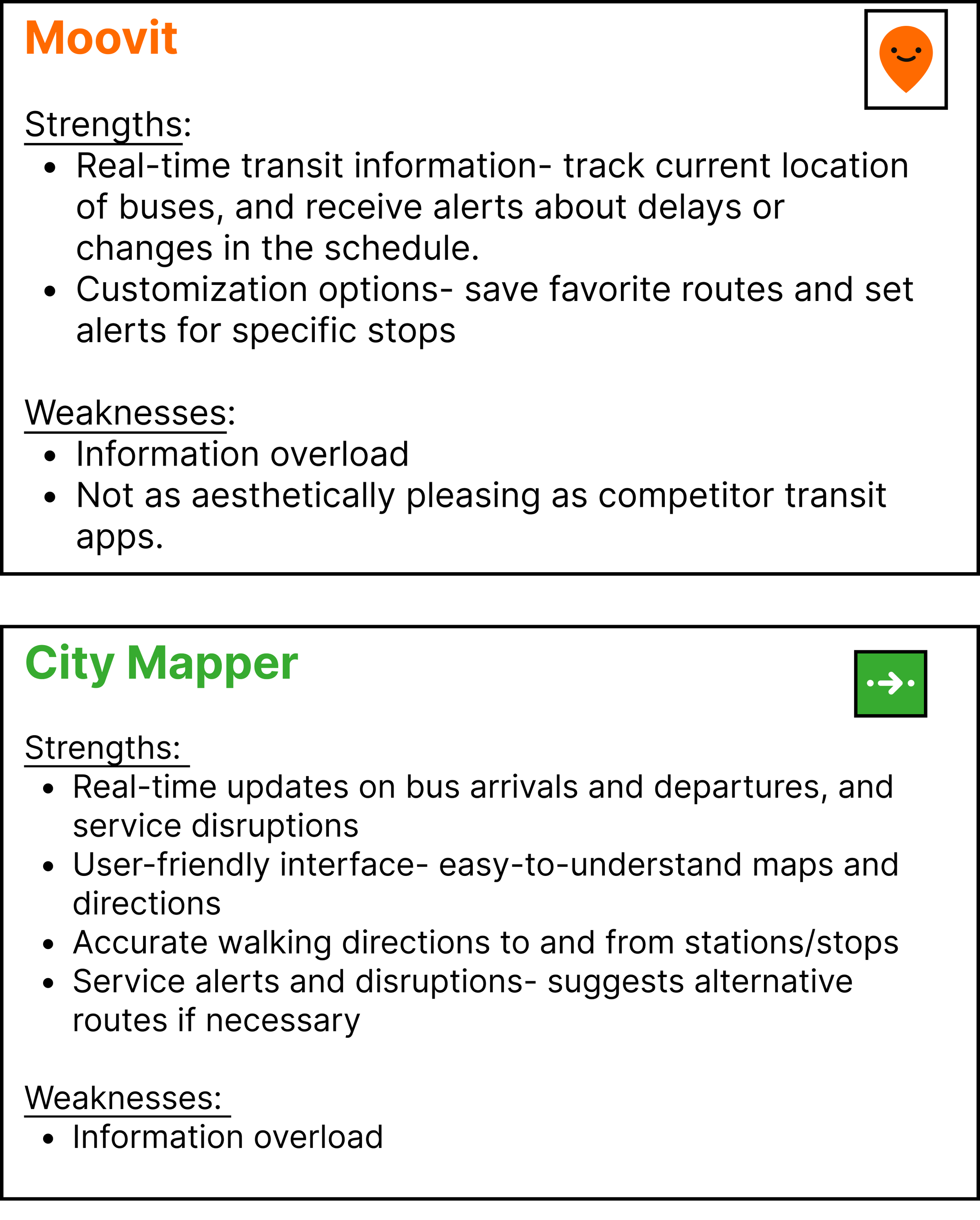
Next, I took a closer look at competing products, Moovit & CityMapper, and studied their features and user experience to better understand the strengths and weaknesses of my competitors. After analyzing these two competitors, I found that they both offered similar features, such as the ability to track the bus's location and receive alerts about delays or schedule changes. Additionally, they allowed users to personalize their experience by saving “favorite routes” or “setting alerts” for specific stops. While I appreciate CityMapper's clean and modern design, I found that both apps could be very overwhelming at times, especially when presented with information crowding.
Opportunities:
Save/Alerts: Allow users to save trips for easier access to information. It will also include the ability to set alerts to be notified when it's time to leave their current location to make it to the bus on time, if there are any bus delays, and when the bus is arriving at the stop
Map/ Directions: Include clear and intuitive maps and directions.
User Interview
Continuing my research, I conducted an in-person user interview. I selected a participant who met my criteria, which included being a regular user of public transportation and having experience using mobile apps for transportation services. My participant expressed the importance of knowing the bus schedule ahead of time, and they have personally experienced confusion while trying to navigate multiple bus lines at one stop. My participant also expressed a need for real-time updates on bus arrival times and wanted to receive notifications directly on their mobile device. These insights further confirmed my previously discovered pain points while also provided me with more inspiration and direction for developing my product.
Opportunities:
Bus line selection: Allow riders to select one of the seven bus lines that stop at the Washington & State bus stop. Once a bus line is selected, the app can show a list of its future arrival times at the Washington & State bus stop.
Real-time bus arrival information: Display the real-time arrival times of all buses scheduled to stop at the selected bus stop, providing accurate information to users.
Customized alerts: Allow users to set customized alerts for their favorite bus lines and routes, such as notifications for bus delays or changes in arrival times.
Personas
I developed two personas that represent the different types of users in my target audience. By understanding the personas, I will be able to create a more inclusive and user-friendly bus transportation app.
Desgin
User Stories
After carefully analyzing the data from my research, I was able to identify 6 primary user stories that will serve as the foundation for my solution. These stories capture the essential needs and desires of my target audience and will guide me in creating a user-centered and effective bus transportation app. I also considered two additional user stories that I did not pursue.
High Priority User Stories
USER STORY 1: As a bus rider, I want to know when my bus is arriving at the Washington & State bus stop, so I can calculate how much time I have to reach the bus stop.
USER STORY 2: As a bus rider, I want to know the next bus arriving at the Washington & State bus stop, so that I don’t rush to the bus stop if it is not my bus.
USER STORY 3: As a bus rider, I want the ability to view future arrival times for any of the seven bus lines serving Washington & State, so that I know when my bus arrives.
Secondary User Stories
USER STORY 4: As a non-English speaking bus rider, I want to be able to use the app in another language to easily understand and navigate its features with confidence.
USER STORY 5: As a bus rider, I want the ability to set alerts for my preferred bus, so I can be notified when it’s time to leave for the bus stop, including updates on any delays or arrival times.
USER STORY 6: As a bus rider, I want the app to remember my trip details so that I can quickly retrieve the information I need
USER STORY 7: As a bus rider with mobility issues, I want to be able to view accessibility
USER STORY 8: As a bus rider, I would like to check the bus's capacity and determine the availability of seats before boarding, so I know if there’s a seat for me.
User Stories - User Flows - Sketches - Wireframes - Iterations
User Flow
To ensure that the users have a smooth and efficient experience while using the app, I created a user flow that outlines each step they will take to achieve their goals. This user flow provides a clear representation of the user's journey through the app, from start to finish.
Sketches
I used my user flows to create simple sketches of the app. These sketches show an idea of what the screens may look like and how users will interact with them.
Wireframes
Focusing on my user stories and sketches, I designed the wireframes in Figma. At this point, I focused on determining the most important information to include in the app while also creating a clean and simple layout.
Branding
SWOT Analysis - Style Title - Low Fidelity Prototype
SWOT Analysis
As I continued to develop my design, I referred back to the results of my competitive analysis and aligned them with the UI best practices. This helped me create a guide of design elements and how I want to incorporate them, such as positive affect, affordance, feedback, mapping, consistency, similarity, color hierarchy, type hierarchy, and time. I drew inspiration from CityMapper, which uses bright and easily distinguishable colors, icons, and a minimalist design to make the app user-friendly and easy to navigate. However, I found that they may overwhelm some users with too many bright colors, and their icons may require a learning curve for new users. Additionally, their small text may make it difficult for users with visual impairments. This inspired me to experiment with more muted colors, incorporating more accessible design elements.
Opportunities:
Positive Affect: Incorporate bright and bold colors that are associated with transportation, like blue or green, can help to create a feeling of trust and reliability.
Affordance: Use button shapes and colors that are familiar to users, as well as using clear and concise text to explain functionality.
Feedback: Provide visual or auditory cues when a bus arrives or action is done.
Mapping: Use real-time mapping to show the location of buses, as well as providing clear directions to bus stops.
Consistency: Use consistent visual styles throughout the app, as well as consistent language across different features.
Similarity: Use similar colors and typography for related features
Color hierarchy: Use a grayscale color hierarchy to create a clear visual hierarchy and guide users' attention to important information.
Type hierarchy: Use size variation and typography to create a clear visual hierarchy and guide users' attention to important information.
Time: Use chronological time order for listing bus stops and routes in a clear and organized way.
Style Title
After a series of iterations for my wireframes, I felt I had a good base for the design and started looking at the theme and assets. From the start, my aim was to simplify the complex transit system. To achieve this, I utilized a minimalistic and bold approach with the typography, color palette, and imagery to create a clean and easy-to-understand layout.
Typography
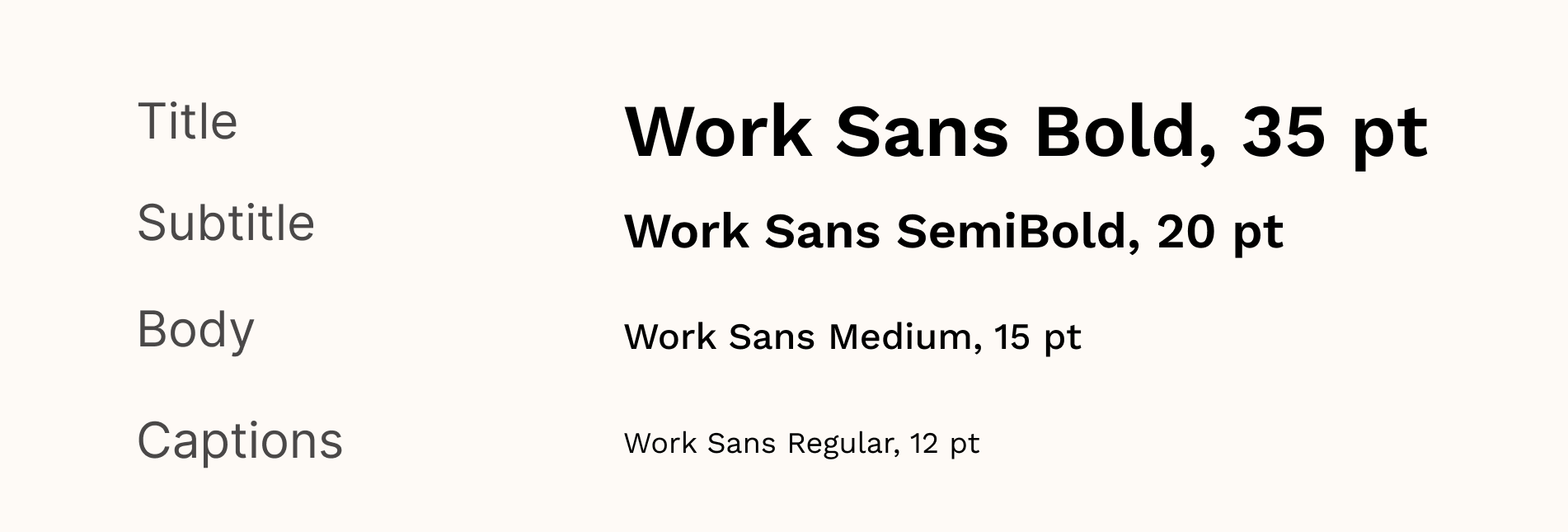
I chose to use Work Sans, a sans-serif font that has a modern and minimalist aesthetic, making it a great choice for a bus app as it communicates simplicity, clarity, and ease of use. Work Sans is highly readable and easy to scan quickly, even at small sizes. This makes it easy for users to quickly access the information they need
Color Palette
I chose to use vibrant green for my main color. Green evokes a sense of trust and reliability, which is important for a transportation app. Green can also be associated with safety, which aligns with the values of the bus system. Additionally, I chose to use minimal color to create a strong contrast and improve the app's readability and accessibility for users.
Imagery
A simple logo is easier to recognize and remember for users, which can increase brand recognition and recall. I chose to incorporate a bus in the logo to make it immediately recognizable as a transportation app. I also chose to use “Sora”, a sans-serif font, which helps give the logo a clean and contemporary feel. Throughout my app, I use simple and consistent icons to aid in clarity, making it easier for users to quickly recognize and understand the interface.
Low- Fidelity Prototype
Once I incorporated the branding into my design, it started to take shape. I then proceeded to connect my frames in Figma to create a clickable prototype for user testing.
Check out the clickable, low-fidelity prototype in Figma!
Usability Testing
To identify usability issues in my prototype and receive valuable feedback, I created specific tasks for users to complete while I recorded and analyzed their actions and feedback. The test aimed to determine how easy and intuitive it is for users to navigate through real life scenarios, derived from my 6 user stories. I conducted 3 usability tests, virtually with a shared screen and voice recording. Three participants between the ages of 22 and 45, who were regular users of public transportation, were recruited to test the app.
Positive Feedback
Participants found the app easy to use and navigate.
Participants liked the simple design of the app
Participants found it was easy to complete tasks.
Usability Issues
Participants requested a better real-time bus tracking feature to avoid missing their buses and minimize waiting time.
Participants wanted more flexibility around departure and arrival times while searching for bus routes.
Participants found it difficult to confirm if they had set their alerts correctly.
Participants had trouble differentiating between buses due to the app's color scheme.
Solution:
Revised Alert Settings Feature: The alert settings feature will be revised to provide a more intuitive user experience and positive feedback for actions taken.
Color Coordination: The seven bus lines that serve the stop will be color-coordinated to enable users to quickly identify and differentiate them.
Improved Bus Tracker: A moving real-time bus tracking guide will be added alongside the bus schedule to enhance the user experience.
Additional Search Options: A "depart at" and "arrive by" feature will be added to the route search to provide users with more flexibility and control over their trip planning. This will enable them to find the best route based on their specific needs.
The Solution
High Fidelity Prototype - Concluding Thoughts
High- Fidelity Prototype
Concluding Thoughts
My first UX project has been both enlightening and rewarding. As a newcomer to the field, I faced several challenges, but these hurdles became valuable learning experiences. I've gained a strong grasp of the UX design process from start to finish. Admittedly, I initially wrestled with self-doubt, but as I near the project's completion, I can't help but feel proud of the solution I've developed. I'm excited about the opportunity for growth with each new project and look forward to creating even more impactful prototypes in the future.